Another guest post for you guys from Sal Deniz. I got chatting to him on twitter about his latest project Termling and how he had used his background in biology to create a great avatar maker for his gamified learning app. It is quite technical and speaks about how he leveraged HTML5 canvas and the like. However, it is a great read and shows you can get inspiration for quality solutions from anywhere and everywhere!
Points, badges, and leaderboards are some of the game elements now commonly used in non-game contexts, but complex game elements like allowing users the ability to create a highly customizable avatar is less common. Before HTML5, Flash and complex scripts that manipulated HTML document elements, like div elements, images, or tables, could be used to produce a limited character creation system. With the introduction of HTML5 Canvas, complex avatars can be drawn on the web browser without the use of plugins. The HTML5 Canvas has made it possible for me to create Termling, which is an online tool for studying vocabulary that uses a highly customizable avatar system to motivate users to study.
I explored multiple ways of allowing users the ability to create a customizable avatar. The first method I explored used sprite sheets, which are large images that contain smaller images. The idea was to have multiple variations of an avatar, which were uniquely identified, already drawn in an image file. Each avatar would already have specific clothing items and physical features drawn. An analogy would be having every Pokémon sprite on a single file. Depending on the Pokémon the user wanted, then that specific one would be selected from the larger image file. As the user changes the avatar, the corresponding avatar identification value would be stored and loaded for that user. However, this method is unable to provide the rich character customization found in today’s games.
The second attempt built on the initial idea of using sprites, but the clothes and physical attributes, like eyes and hair, would be separate images that could be combined to create a unique avatar. This idea could be compared to the children’s toy Mr. Potato Head where parts are combined to make a single character. Allowing users to choose specific clothing and physical features created an experience closer to that found in modern RPGs. The greatest benefit over the original idea is that users could create an avatar not previously designed. Even though this would result in a robust avatar system, I still had two major problems with this method. First, the avatar system would constantly create and use multiple images requiring a lot of bandwidth and resources for both the user and the server. Second, every individual item would still need to be created beforehand.
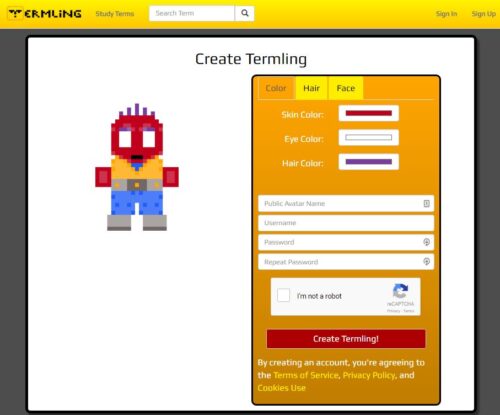
At this point, I had a clearer understanding of what I wanted the character creation system to do. I wanted a character creation system with flexibility similar to those found in RPG games like Skyrim. The user should be able to pick specific skin colors, hair styles, facial hair, eyes, etc. In addition, I wanted an endless variety of item types that users could earn. The first-person shooter Borderlands is able to generate a large amount of variety for each item type which allows the player greater flexibility in designing a unique character. I was unaware of any gamification examples that provided the user this level of customization. Fortunately, my background is in Developmental and Cell Biology and I was able to use biomimetics. Biomimicry is the use of elements found in nature to solve problems.
In nature, species could have a wide range of variations. Variation is an important aspect of evolution by natural selection. One source of variation in species comes from having different versions of a gene, which are called alleles, in a population. A gene is the basic unit of genetic instructions in organisms. I found inspiration in genetics for creating unique characters.
I began by imagining the avatar as a species with multiple genes. The avatar would have “genes” for skin color, eye color, hair color, eye type, etc. I expanded this idea to the attainable items that the avatar could equip. Each item would have specific attributes, like colors, that could be selected independently of the item type. The final system would allow the user to create a “species” with desired “alleles” that can equip endless varieties of generated items. But I still had a problem, how do I create this character creation system?
I found that the HTML5 Canvas was perfect for the job. I created an algorithm that would draw a body plan, which is another concept from developmental biology, to the canvas with the “alleles” encoded in the genome. A genome of a species is the complete set of genetic instructions found in the organism. The “genome” is located in a data attribute of the Canvas element. In addition, I wrote instructions for how to draw each item type. The items are colored at the time of drawing on the canvas based on the instructions provided in the “genome”. Having color attributes separate from the item types has enabled me to create a store where users can purchase unique items generated daily with credits earned from studying.
Since the avatars are drawn based on algorithms and the instructions found in the “genome”, only the JavaScript (text) file needs to be downloaded to draw all the avatars and not multiple images for every avatar. Drawing avatars instead of downloading images saves resources for both the user and server.
Users being able to create a customizable avatar and equipping unique rewards to further customize an avatar goes beyond simple points, badges, and leaderboards to engage users. The endless variety of customization found in www.Termling.com provides users with an incentive to stay motivated similar to those provided to players in video games.
Written by Sal Deniz, Founder of De Knovo Technology and creator of www.Termling.com. Twitter: @DeKnovo, Email: [email protected].
Similar Posts:
- Discovering the Game-Changing Power of ChatGPT!
- Using the Gamification User Types in the Real World
- Gamification: The users perspective






2 thoughts on “Guest Post: Finding Inspiration in Biology for Creating Game-Like Experiences”