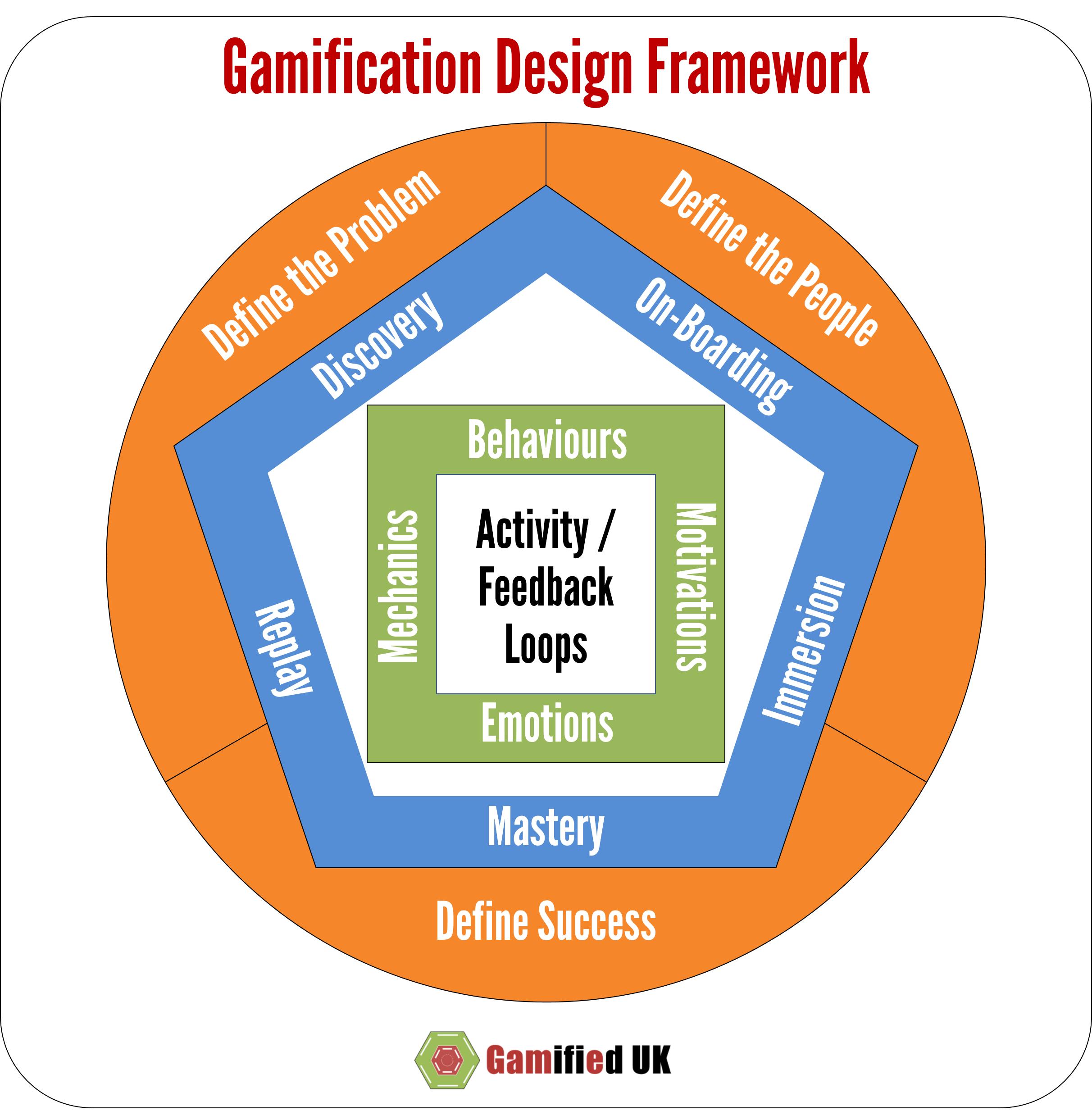
I have created various gamification design frameworks over the years and this is the latest.
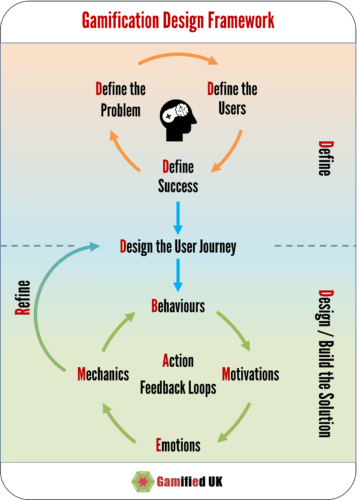
It consists of three main phases; Define, Design / Build and Refine. Each phase contains iterative steps to consider as you build your solution.
Big thanks to Roberto M. Alvarez Bucholska for being a great sounding board for some of this!!

Discovery
The discovery phase is all about unearthing the real problem that needs solving and then understanding more about the people you are solving it for. It consists of three mains steps.
Define the Problem
I have written about this in the past. What a client wants and what they need are often very different things. The issue they bring to you may be a symptom of something else. You have to dig and dig and dig until you can get to the actual problem that needs solving. This is a skill in itself, but remember to constantly ask Why?
Define the Users
Once you understand the problem, you have to understand the people who are going to be involved and using the system. The client may have one idea, but the people on the ground using it may have a totally different one. User research is a very under-rated part of solution design at times. You need to speak to them, run workshops with them and get to know them. Make the effort to understand them and you will be rewarded in heaven – or at least with positive feedback!
Define Success
What does winning look like for the client and for the users? Once you understand that, you need to decide what to record and measure to prove success (or disprove).
Design
Design the User Journey
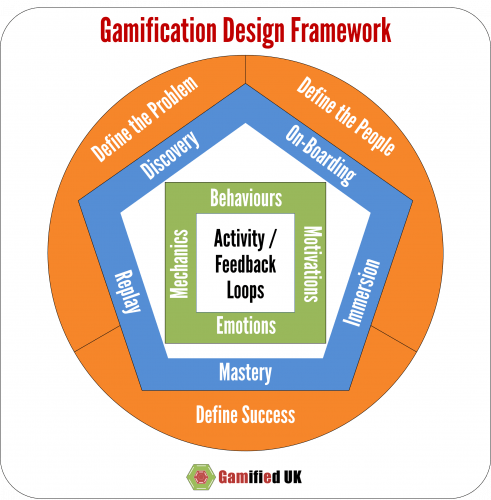
Now, designing the User Journey does straddle the define and design phases a little. However. the key here is to understand and start to build the concept of the experiences for each of the five phases of the User Journey; Discover, On-Board, Immerse, Master and Replay. You will revisit this during the design phase and you will add to it and probably take away from it – but it is an essential next step in the process.
Next, you are into the nuts and bolts of designing and building the experience. Initially, you will need to look at BMEM; Behaviour, Motivation, Emotion and Mechanics.
Behaviour
What is it you want your users to do? Some of this will have been addressed in the define phase, but now you need to go into a little more depth. What are the current behaviours and what do they need to be? Is there a large change needed?
Motivation
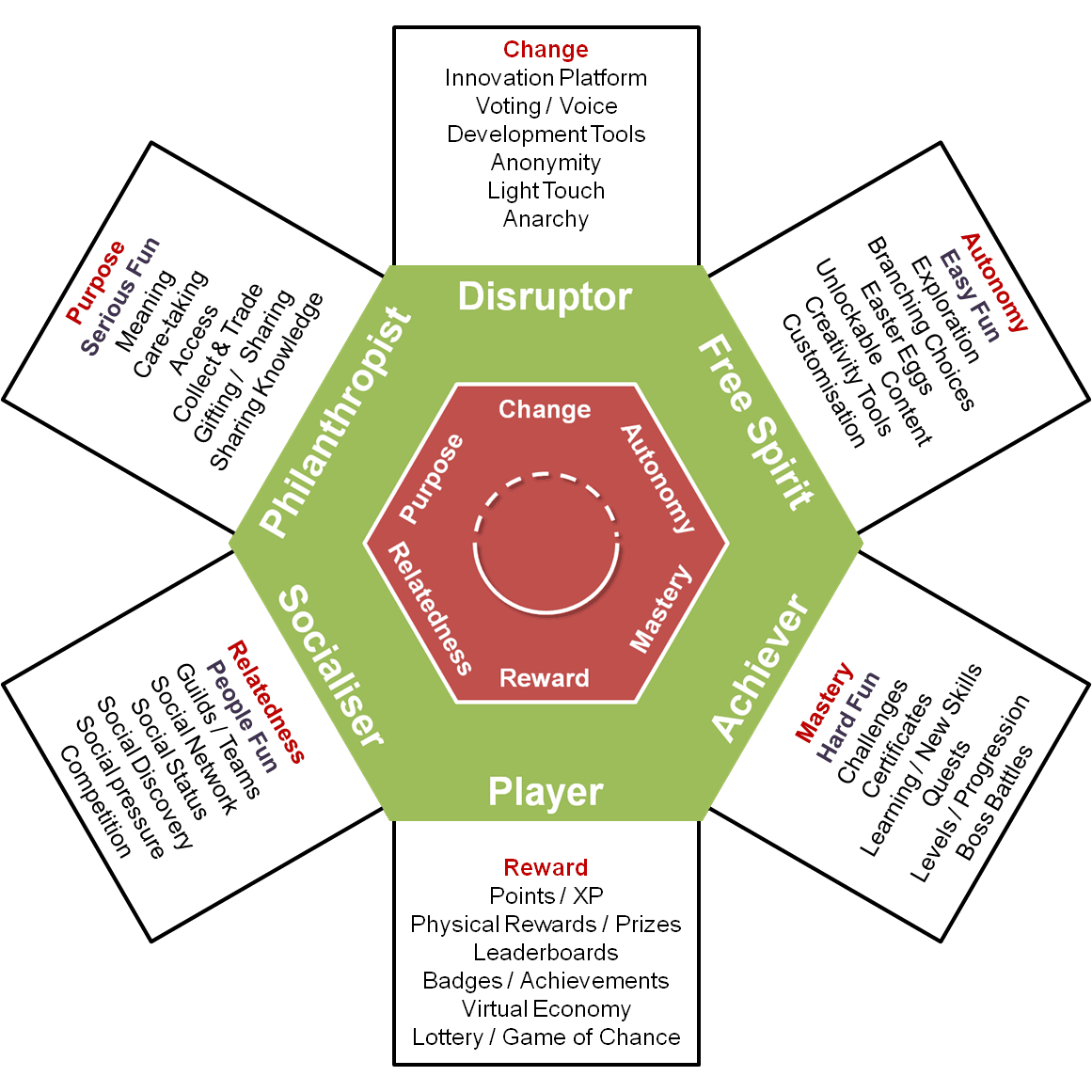
What motivates the people. Again, you will have covered some of this in the define phase, but now you have to dive into it even further. Consider RAMP (relatedness, autonomy, mastery and purpose). Also, don’t forget rewards. A good balance of intrinsic and extrinsic rewards works very well!
Emotions
What do you want the users to feel when they engage with your gamified system? Should they experience fear, fun, love, humour, family, schadenfreude etc? There are various frameworks out there to help with this, I have my own “Fun” framework, but any will do.
Mechanics
With everything else in place, you can start looking at the mechanics that will drive the system and engage your users. Will you need narratives, strategy, exploration or more?

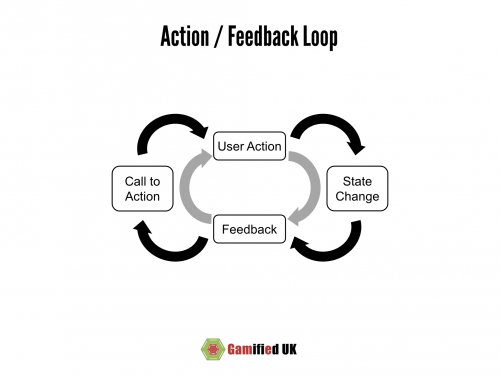
Action / Feedback Loops
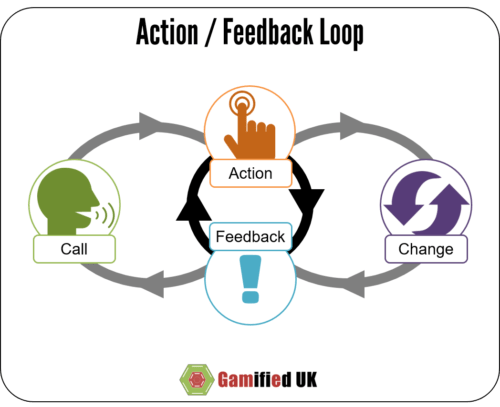
All of the previous phases lead into the Action / Feedback Loops for the system. This consists of a Call to action, leading to user action and feedback loops, then a system change and back to the start. You can see more about this here…

Call to Action
The call to action is the instruction or prompt given to the user to do something. This could be a message on their phone to go for a walk.
User Action
This is the action the user then has to take. In this case, go for a walk.
Feedback
Whilst the user is doing the action, they are provided with feedback. In our walk example, this may be encouragement to keep going, or information about how far they have walked.
State Change
Eventually, something needs to change to keep the user engaged. This could be, in the case of our walker, an instruction to now walk further distances. In a game, this may be a difficulty increase. The state change then either leads to a new call to action, or straight backing to the Action / Feedback loop.
Refine
Finally, you need to iterate and refine your designs. You can do this as often as needed to get the results you desire.
Full Framework
Here is the full illustration. I will be integrating this all into my planner worksheet soon, but for now, I hope this has been interesting.

Similar Posts:
- Combining the Gamification User Journey, Action / Feedback Loops and the Spiral to Mastery
- Gamification Design Thinking
- Using the Gamification User Types in the Real World



Also published on Medium.


6 thoughts on “A Revised Gamification Design Framework”